
4月10日はフォントの日なんだそうである。フォー(4)とトウ(10)でフォントなのだろうが、マジか。
【クリックで表示】知ってました? 4月10日は「フォントの日」だったんです
そんな事もあり、4月10日は新しいフォントがいくつか発表された。今年の目玉はなんといっても「和文バリアブルフォント」であろう。
われわれが普段使用するフォントは、同じデザインでも細いもの、太いもの、横が詰まったものなどがそれぞれ個別のフォントとして提供され、1つのファミリーを形成している。
一方バリアブルフォントは、そうした文字の変形を1つのフォントで提供していこうという比較的最近のフォントフォーマットで、米Adobe/米Apple/米Google/米Microsoftが共同開発した。フォントパラメータとして、太さや字幅がバリアブルで変更できるため、従来はファミリーで提供しなければならなかったフォントデータが、1つのフォントで小さく提供できるというメリットがある。
もちろんデザインする側も、細いか太いかの2択ではなく「中間」も選べるし、縦長、横長も選べるので、表現の幅が広がるわけである。ただこれまでバリアブルフォントは英文フォントが中心で、和文フォントは極端に少なかった。和文フォントでは、少なくともJIS規格で定められた6879文字をデザインしなければならず、開発に時間がかかる。
そんな和文バリアブルフォントだが、モリサワから「DriveFlux」、Adobeから「百千鳥(ももちどり)」の2書体が発表された。とはいえ現在はまだ開発発表であり、実際の提供はもう少し後になる。
Adobeでは同日、記者発表会を開催し、「百千鳥」の詳細が明かされた。バリアブルフォントで何ができるのか、従来のフォントでは何が問題だったのか、資料をもとに探ってみたい。
●フォントの考え方が変わる
百千鳥をデザインしたのは、Adobeでフォントフェイスデザイナーを務める西塚涼子氏だ。2023年12月に公開された「貂明朝アンチック」に続く作品ということになる。
かつて日本で多くみられたホーロー看板やロゴ、見だしの文字は、一定の幅や面積を均等に埋めるように描かれていた。これは手書きだからなせる技である。書体のスタイルは統一しながら、太さ、縦横比を巧みに変えて文字をデザインするという考え方である。
こうした圧縮表現は、印刷・出版がデジタル化され、フォントに頼るようになると、難しくなっていった。これをフォントでやれないかという着想は15年前からあったそうだが、技術が追い付かなかった。だがバリアブルフォントが企画化され、エンジンが進化することで、やれる見通しがたった。フォントデザイン自体は完了しており、あとはエンジンのチューニングが残っている。このため、現時点では発表だけ、という格好になっている。
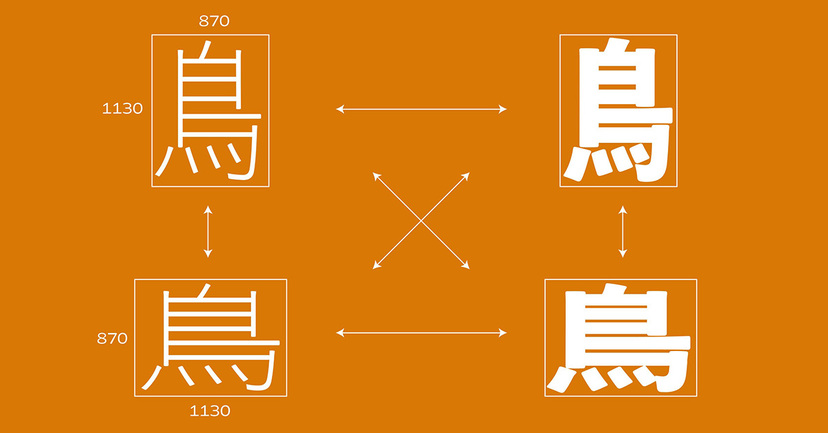
バリアブルフォントでは、4つの可変軸が持てる。これをどう使うかが、ポイントになる。西塚氏のアプローチは、フォントのマスターデザインとして、まず4隅を定義した。縦長の細いもの、縦長の太いもの、横長の細いもの、横長の太いもの、である。これが相互に、いわゆるモーフィングのような格好でバリアブルに中間状態が作れる。
ポイントは、フォントの標準状態ともいえる、中心がない事である。中心の整体状態は、4隅からの引っ張り具合で自動的に形成される。逆に言えば、中心の形状を想像しながら、4隅のフォントをデザインしなければならないことになる。大変な作業だが、改めて中心の整体をデザインするとあと2年ぐらいかかることから、時間短縮のためにこのようなアプローチになったという。
ちなみにモリサワの「DriveFlux」は、別の4軸を持っている。発表によれば、
・太さを調節するWeight(ウエイト)軸
・エレメントに流線型のカーブデザインを与えるSmoothness(スムースネス)軸
・主に横画の太さを変化させるContrast(コントラスト)軸
・傾斜角を調節するSlant(スラント)軸
だそうである。これも4隅のフォントを作って、その間をつなぐというアプローチでバリエーションを出していくということだろう。
Adobeでは2021年に「源の角ゴシック」のバリアブルフォントをリリースしているが、これはウェイト(太さ)だけがバリアブルであった。従って横長の、いわゆる長体をかけると、縦線が横に引っ張られるため、文字の縦線と横線の太さが変わってしまうという課題があった。一方で百千鳥はマスターとして最初から縦横引き伸ばし状態をデザインしているので、こうした問題がない。
もう1つのポイントは、縦書きに対する考え方が変わることである。例えば横書きの時に、行に対して圧縮すると、文字は縦長になる。一方で縦書きの場合、行に対して圧縮すれば、各文字は横に潰れなければならないはずが、横書き同様に文字が縦長になる。つまり文字1個1個の形を見ればどちらも同じ動きにはなるわけだが、「行を縮めたい」という狙いは、縦書きでは逆になってしまう。
一方バリアブルフォントでは、「行を縮める」というアクションは、横書きも縦書きも一致する。
●ニーズがある和文バリアブルフォント
まだJR新宿駅の改修工事が盛んに行われていた2005年ごろ、壁面にガムテープで文字が書かれた臨時の案内表示を見かけた人も多かっただろう。当時新宿駅のガードマンだった佐藤修悦さんによって作り出された特徴のある圧縮文字は、大きくて読みやすかった。まず初めに文字面全部にガムテープを貼り付け、その後カッターで穴を開けていくという方法論で描かれているため、骨太の書体が出来上がる。この書体はのちに、「修悦体」という一連のフォント群となった。
一定の面積に、均一に大きく文字を埋める必要性は、現代もなお失われていない。それは漢字と、そこから派生した平仮名、片仮名も全て、一定の四角形の中にはみ出すことなく収まるという、日本の文字の特性を目いっぱい生かした表現手法である。
筆者の主戦場である映像の世界では、番組タイトルのようなものは専任のデザイナーが文字から書き起こしているが、毎回大量に消費されるコーナータイトルやサイドスーパーのようなものは、既存のフォントから作られている。本来ならば個別にデザインしてもいいはずだが、そんな時間も技量も予算もないというのが、番組制作の実情である。
そうしたこともバリアブルフォントの登場で、様相が変わるかもしれない。フォントのパラメータをいじるだけで、オリジナルの見栄えの良い表現ができる。また一部細くしたり狭くしたりするにも、わざわざ別のフォントを探す必要もなく、1つのフォントで表現できるなら、使わない手はない。これは店舗における商品紹介のポップなども、同様だろう。
これまでこうした掲示文字は、量産性とデザイン性を両立させるのが難しかった。才能ある誰かの、無償の労力に頼るしかなかったのが実情である。
バリアブルフォントを利用するには、変形に対応するフォントエンジンや、パラメータ設定を搭載するアプリケーションに限られるはずだ。またWebフォントとして表示するためには、ブラウザ等の対応も必要になる。
現時点でのバリアブルフォントの対応状況は、ここにまとめられている。OSやブラウザはだいぶ環境が整ってきたが、作る方のアプリはまだビデオ系やオフィス系の対応が待たれるところだ。ただ、多くの人が対応を求めていけば、開発のプライオリティも上がっていくだろう。
デジタル化によって失われた、美しさと見やすさを兼ね備えたインパクトのある文字表現の世界の再現まで、あともう少しだ。



コメント